











This project is an e-commerce mobile application. The application allows users to browse, purchase products and manage their favorite items. The app is designed to provide a seamless shopping experience with features that cater to both users and administrators.
Framework: React Native (Cross-platform support for Android and iOS).
Database: MongoDB (Data storage).
Database Management: Postman (Data upload and retrieval).
Virtual Device: Android Studio (Application testing).
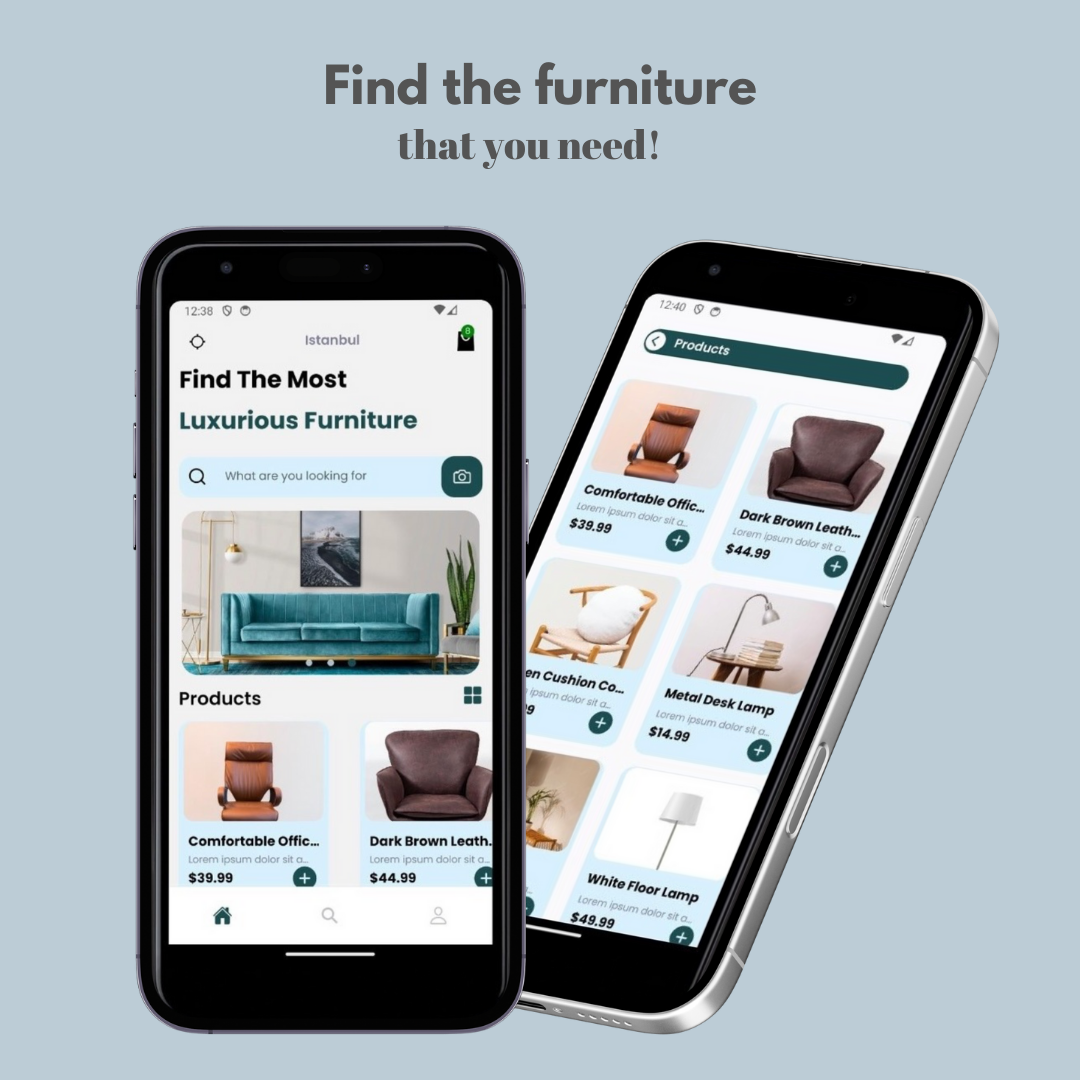
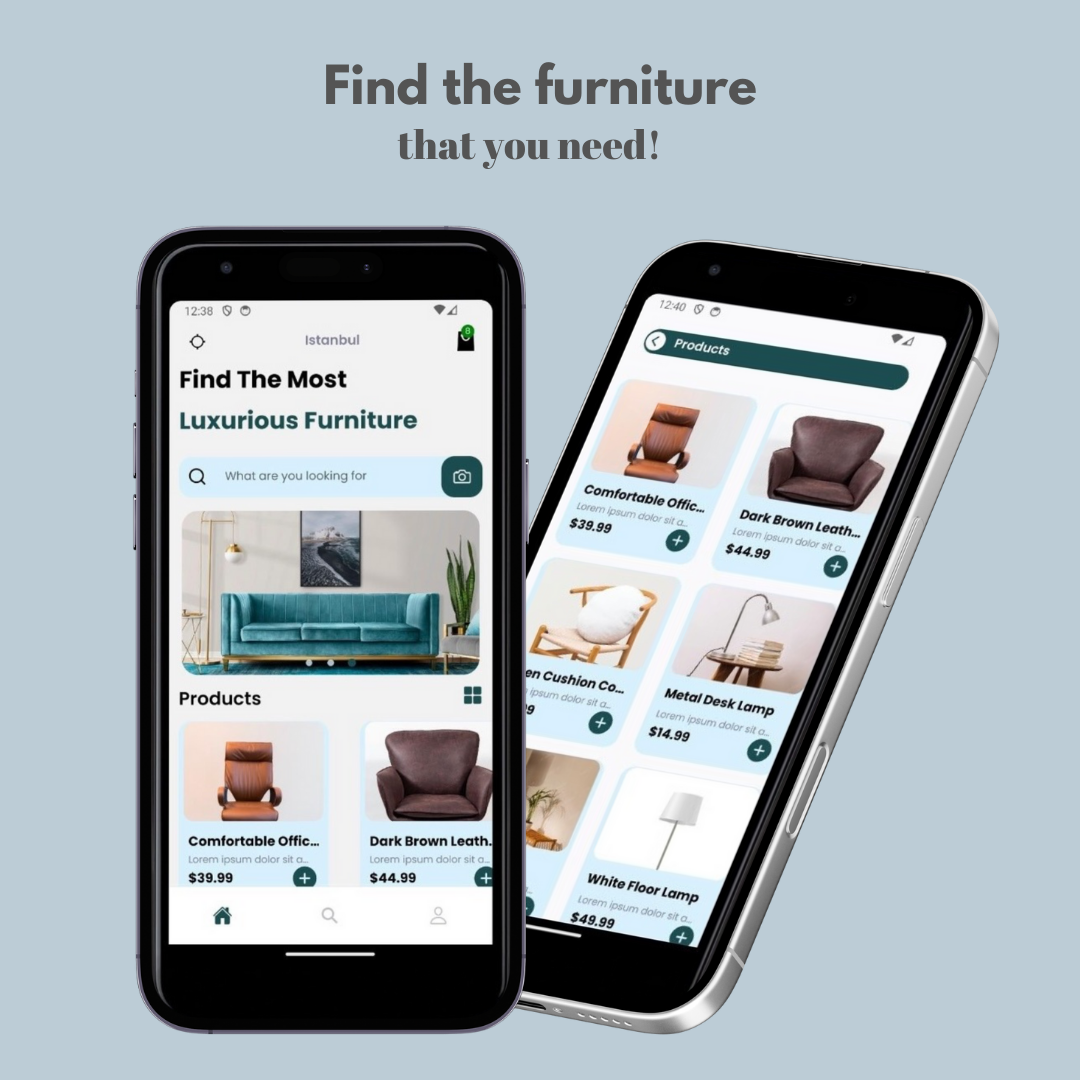
Home Page:
Display of furniture items using a carousel.
Product information accessible by clicking on the product.
Search functionality for products.
Location information captured during user registration.
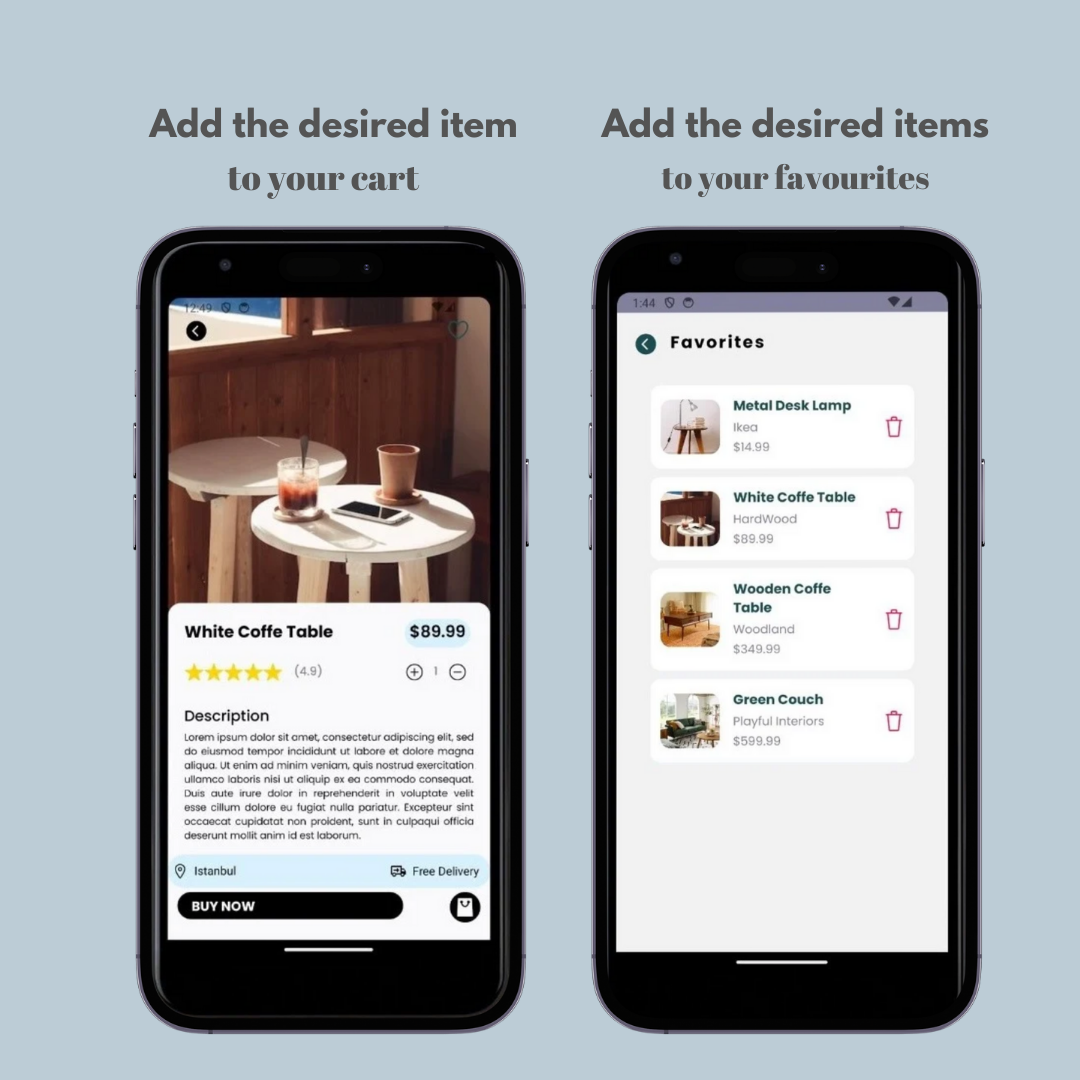
Products Page:
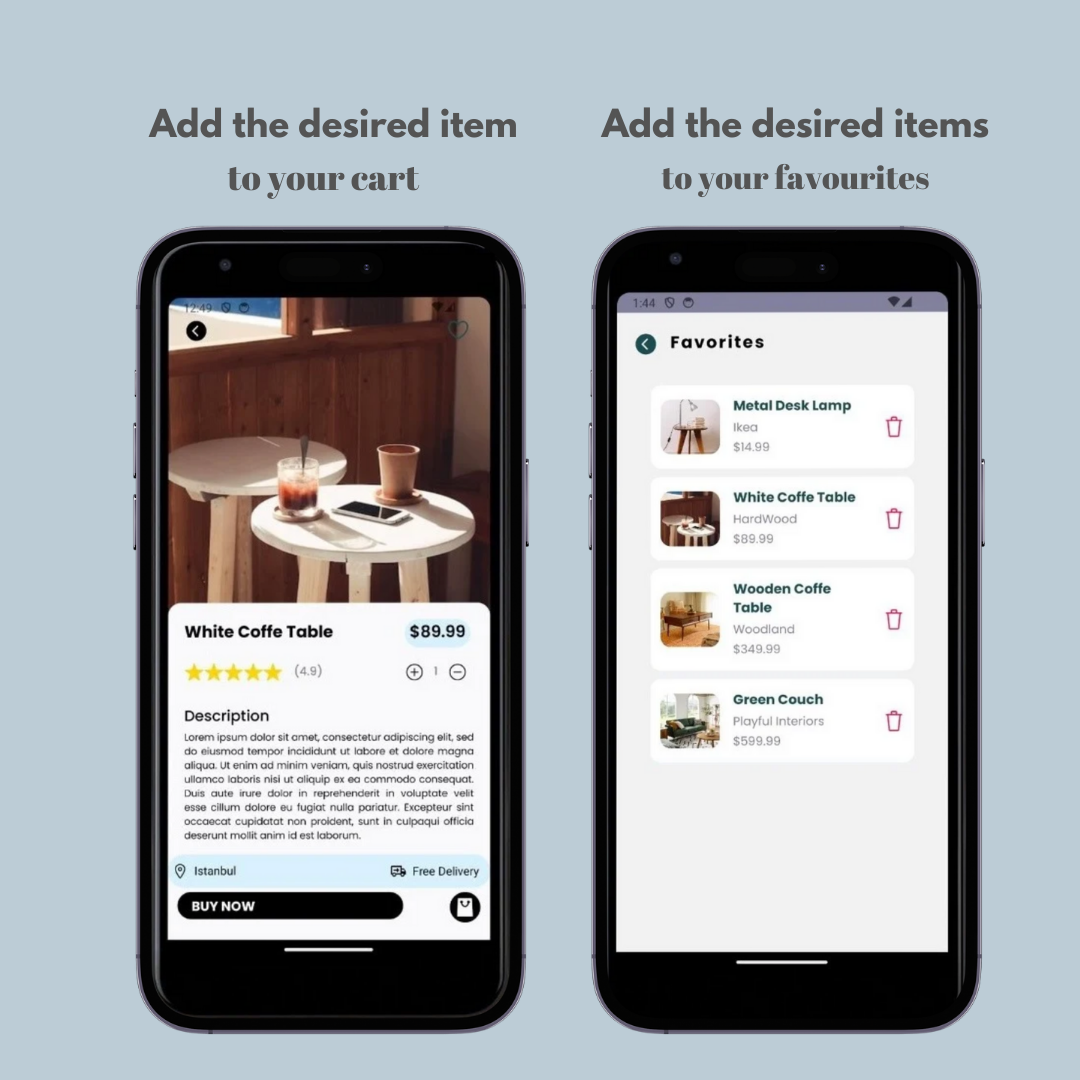
Display product title, price, rating, and details.
Add/remove products to/from favorites or cart.
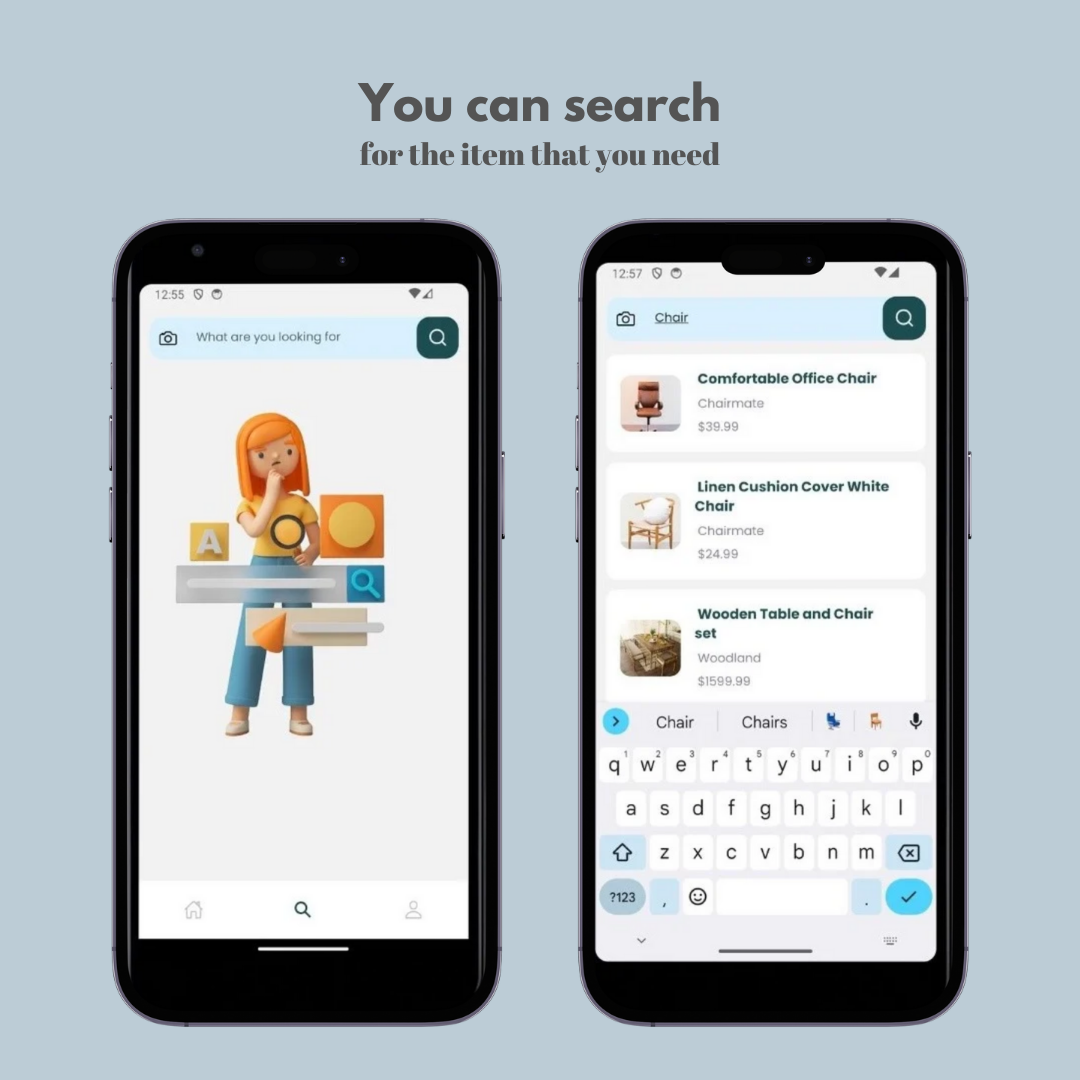
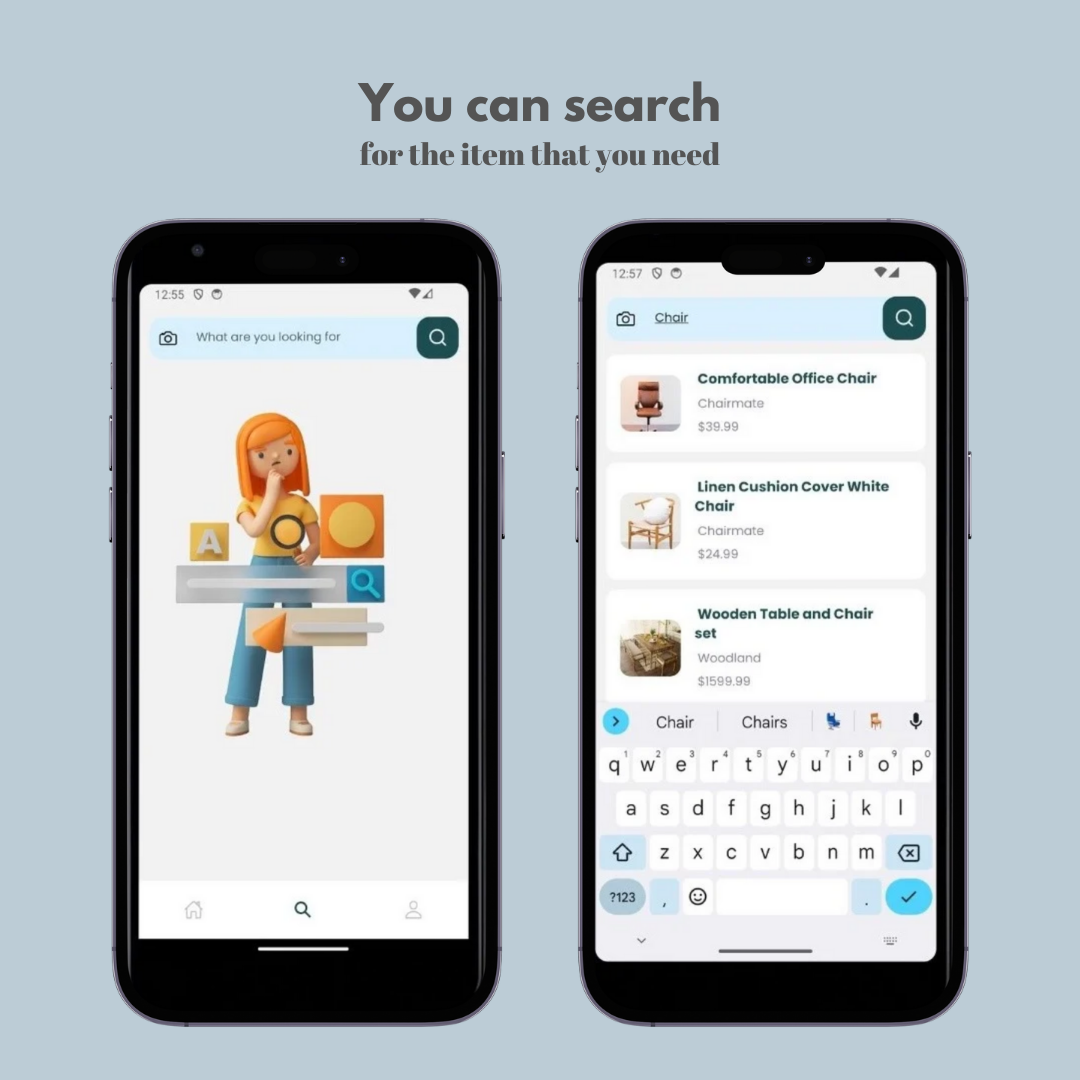
Search Page:
Search and list products matching the entered keywords.
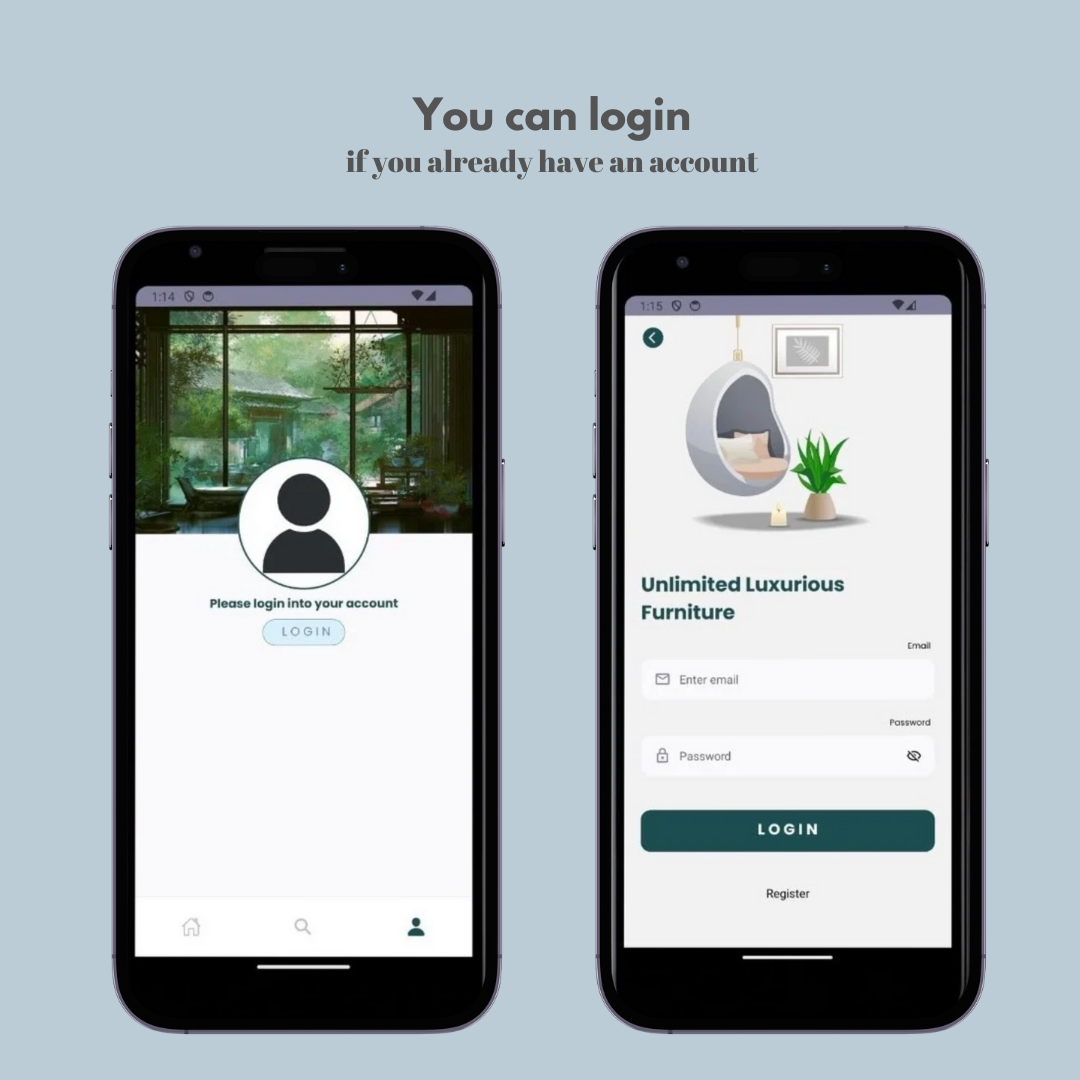
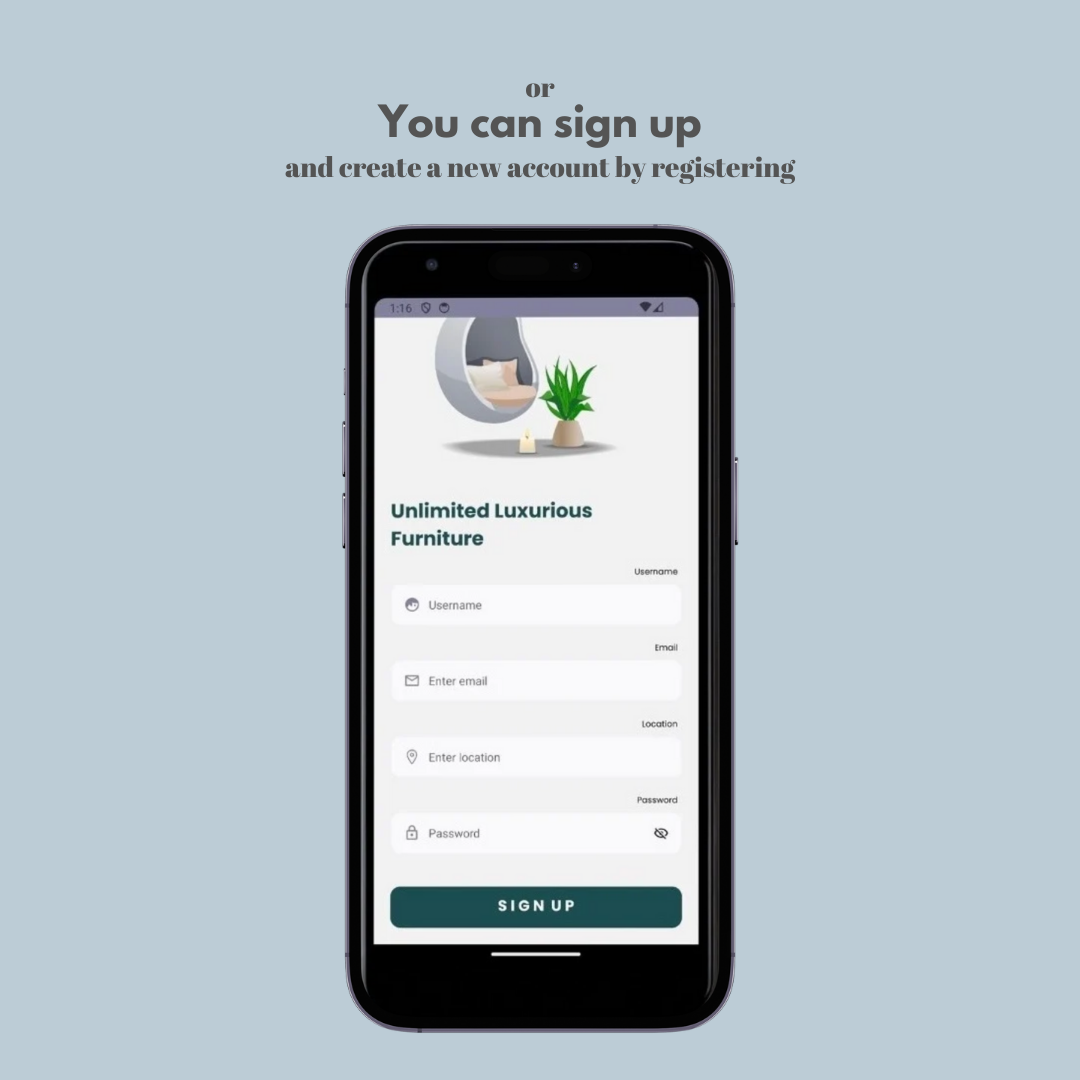
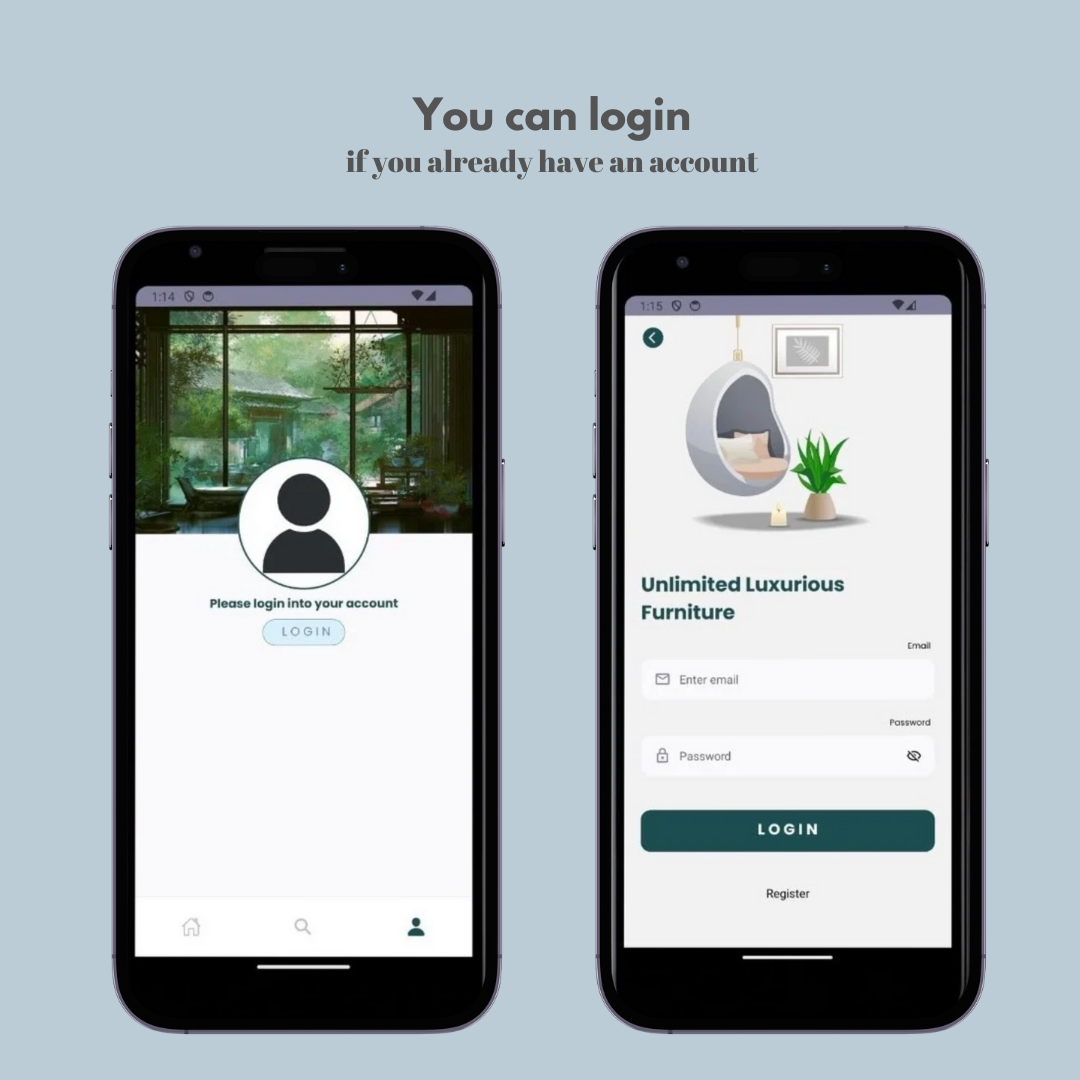
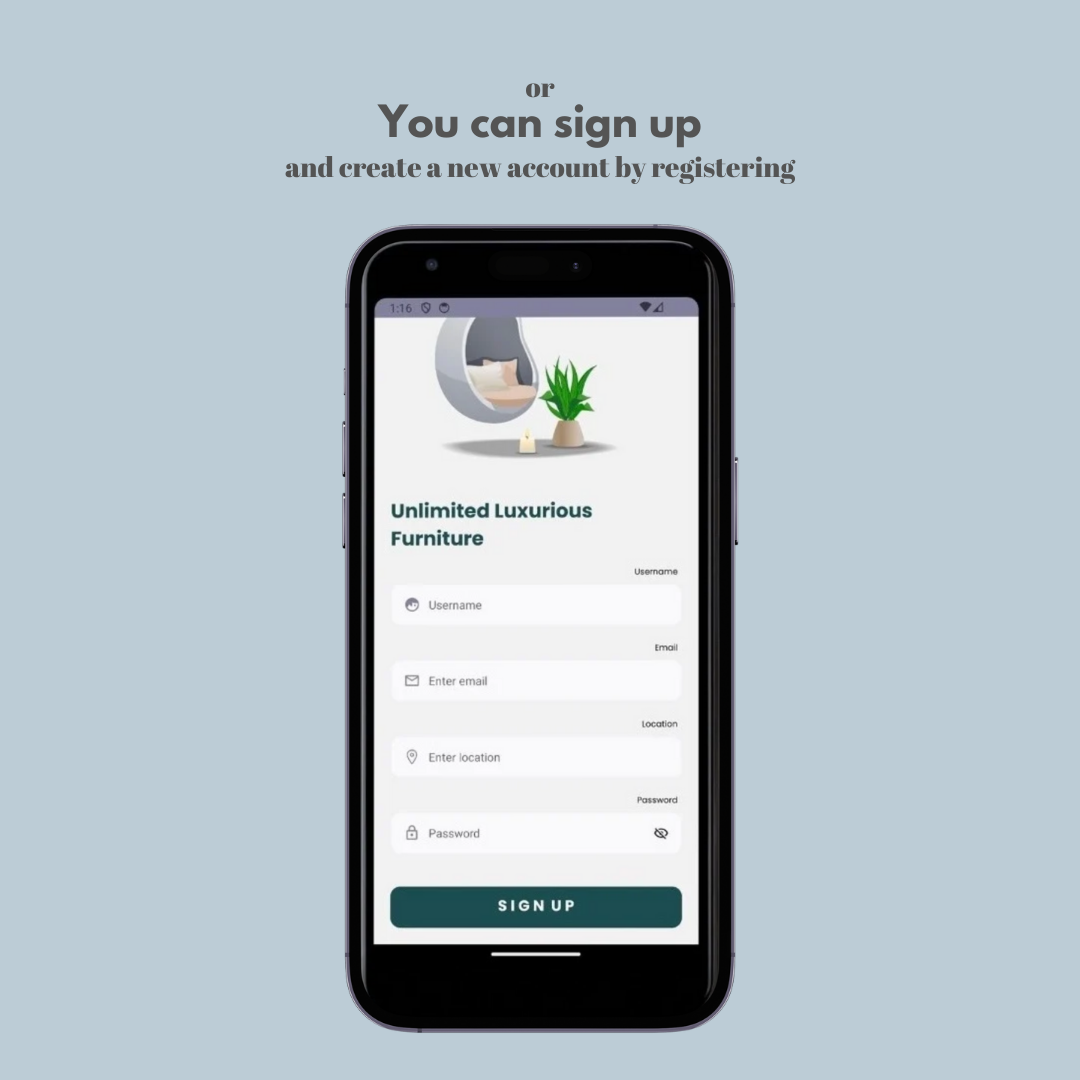
Login/Register:
Mandatory fields and error alerts.
Error message displayed for incorrect login attempts.
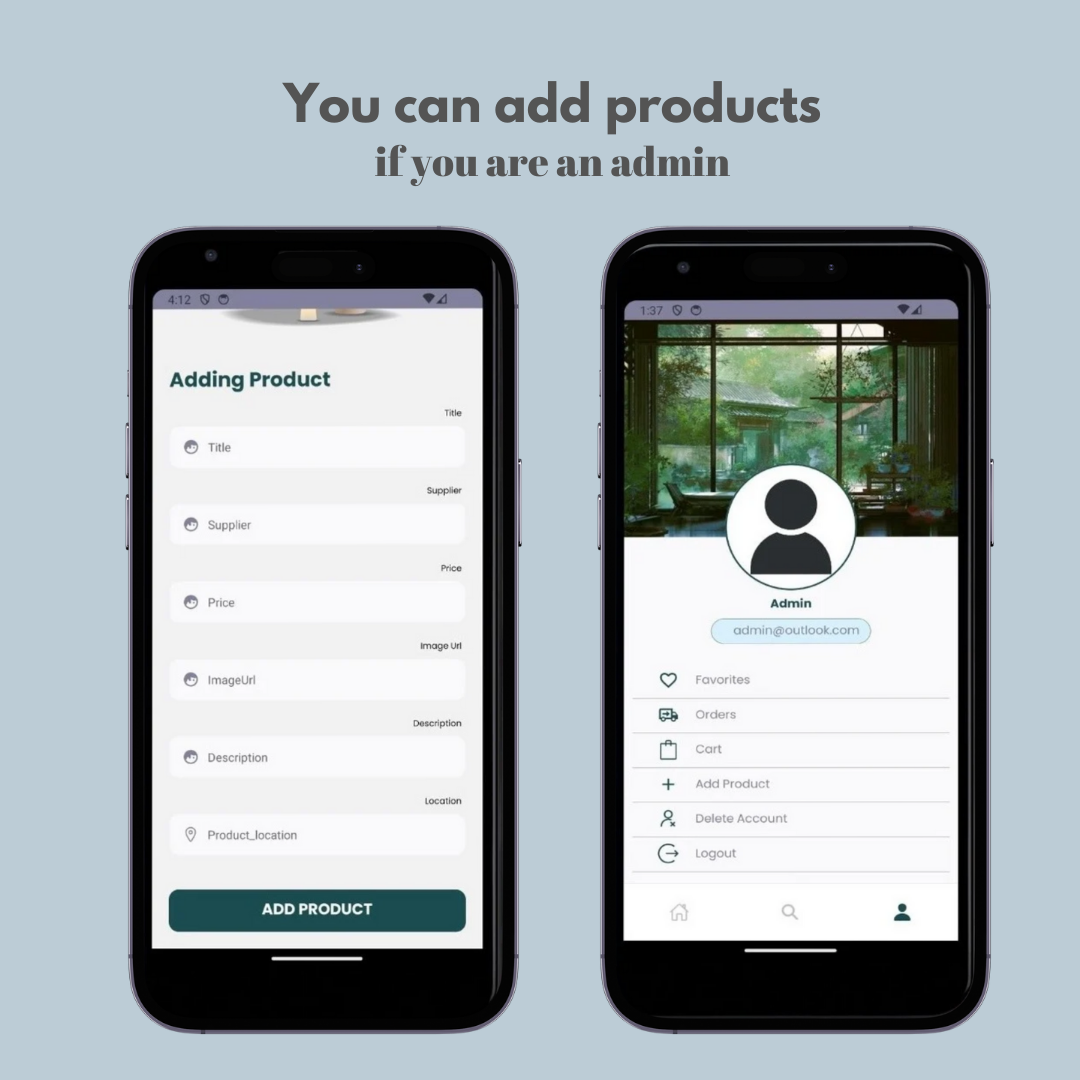
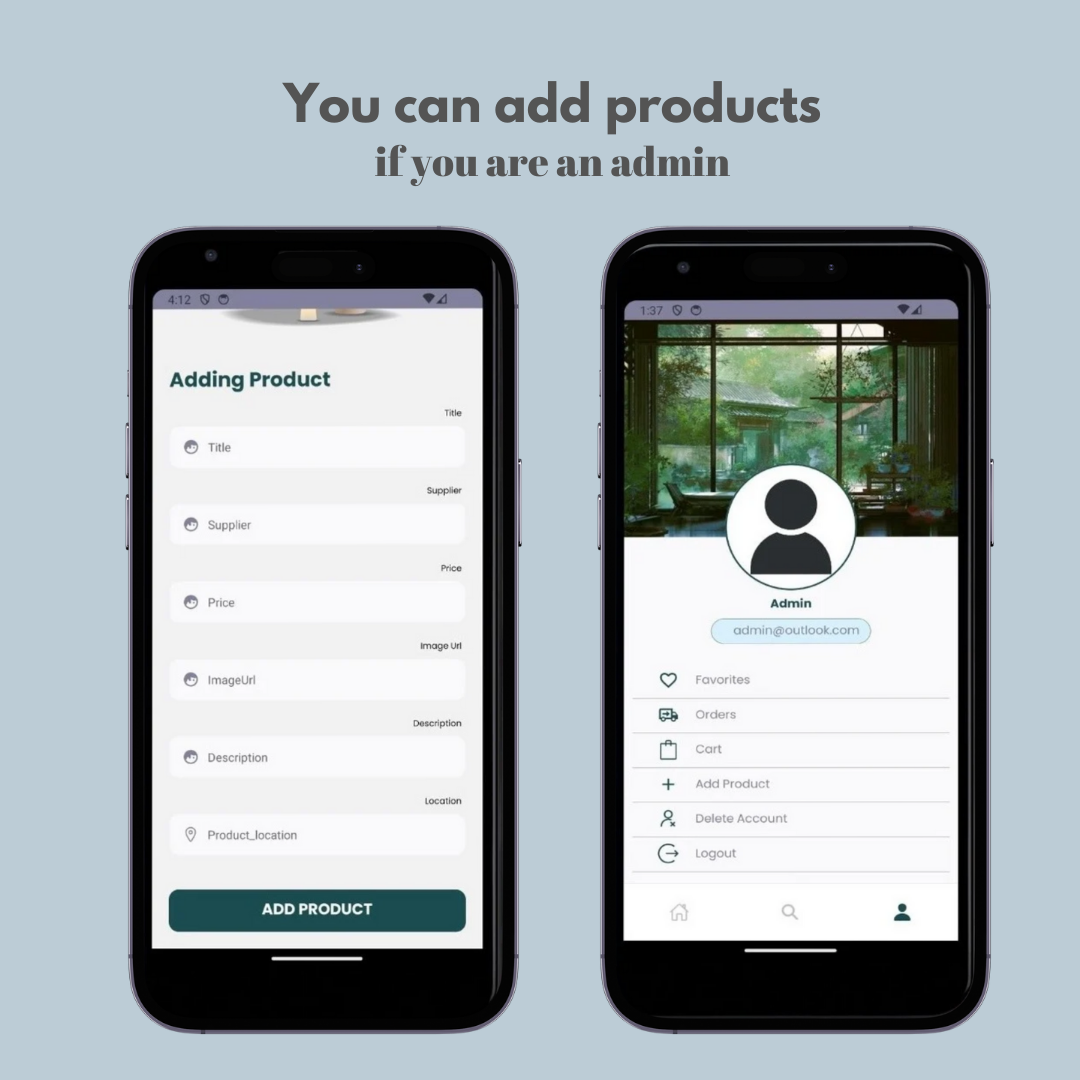
Profile Page:
User: Manage favorites and cart.
Admin: Add new products.
Favorites Page:
List products added to favorites.
Product Addition:
Admin can add products with title, provider, price, photo, and description.
Favorite Products: Users can add items to their favorites for future reference.
CRUD Operations: Add, edit, and delete products.
Cart Management: Add or remove products from the cart.
Login/Register: User account creation and login.
Account Deletion: Users can delete their accounts.
Database Diagram: MongoDB for data storage.
System Diagram: Frontend-backend integration.
npm install
npm start